The concept behind WordPress Multisite is simple: it gives you the ability to run multiple websites – all from a single installation of the popular content management system (CMS). Whether your “network” consists of two sites or two thousand, everything is administered in a centralized location.
It’s a powerful tool for large, multi-faceted organizations and those who want to build online communities. Everyone from universities and governments to niche bloggers can benefit.
At its core, a Multisite network is still WordPress. Each site features the same familiar styles and settings you’re accustomed to. A network settings area adds a way to create new sites and tweak specific settings that have a broader impact.
But running a stable and secure WordPress Multisite network is a whole different animal. There are plenty of unique considerations that depend upon your specific needs. Items such as user permissions and plugin and theme choices need to be thought about ahead of time. In addition, it’s important to determine whether Multisite is even the right choice for your project.
Today, we’ll share some tips for ensuring that your Multisite network is the best it can be.
Is WordPress Multisite the Best Fit?
The thought of being able to run multiple websites under a single WordPress installation can get your creative juices flowing. It might lead you to conjure up all sorts of potential use cases. However, there are some situations when utilizing Multisite isn’t the best option.
Freelancers, for example, may think about hosting all of their clients under a single network. Imagine the ability to hop from site to site and perform updates with ease. Sounds pretty tempting, right?
This is not a recommended use for WordPress Multisite. Why? If something goes wrong, it has the potential to negatively impact every single site in the network. Since all sites share a database, a crash or bad case of malware could be particularly disastrous. Not to mention the possibility of server downtime.
WordPress Multisite generally makes sense when the network of sites has something in common. Think of a retailer with multiple locations or a sports league where every team needs their own website.
There should be some solid logic as to why these sites are being combined into one installation. Short of that, it might be best to avoid using Multisite altogether.

Be Judicious with Themes and Plugins
The common thread between websites goes beyond organizational. While each site can run its own unique theme and choose from an installed pool of plugins, there could be some concern about what can or should be allowed.
Ideally, each website will have similar requirements when it comes to both looks and functionality. This makes it easier to install only the items that will be utilized throughout the network.
Of course, there may be times when a particular network site needs a theme or plugin that won’t be used by the others. An online store that requires a shopping cart is a prime example.
That’s OK, as the network’s Super Admin can limit the availability of those items to just the site that needs them. This lessens the possibility of a theme or plugin being misused or taking up precious server resources.
This doesn’t mean you should go wild with plugins, however. It’s still important to choose carefully. Installing a plugin with security flaws or lots of bugs can bring about network-wide problems.
Speaking of which, WordPress Multisite includes the ability to network activate plugins. Any plugin with this designation will automatically run on every website within the network. Therefore, you’ll want to reserve this for items that you know you’ll need on each site.
As with any website, themes and plugins can affect your network’s security and performance. Determining what gets installed and who has access to it should be at the top of your to-do list.

Provide Back-End Users with Access to What They Need
Just like a traditional WordPress website, Multisite networks support various user roles and capabilities. Likewise, you can also create custom roles if need be. This empowers Super Admins with fine-grain control over every site and the network as a whole.
But for large organizations with a lot of sites, managing users can be tricky. This is particularly so when a user needs access to multiple websites.
By default, all registered users are assigned to the lowest user level (subscriber). That won’t allow for any meaningful access in the back end.
Thus, there may be a temptation to assign them to the Super Admin role for the sake of convenience. That allows a user to access everything. It’s not the most solid policy in terms of security, though.
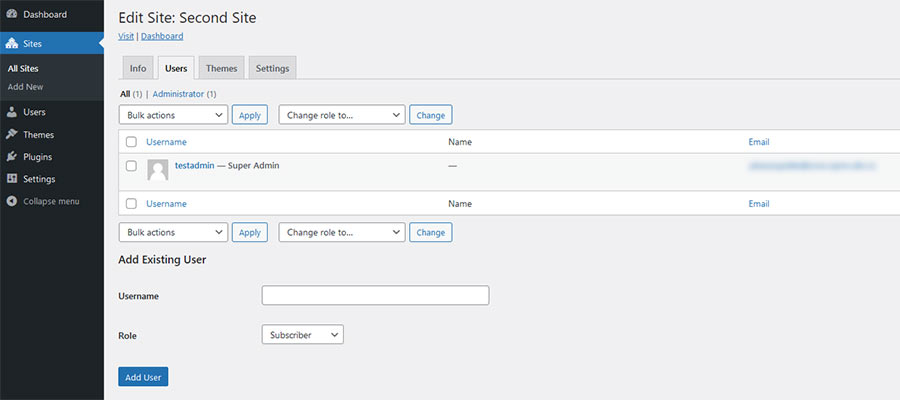
The more secure option is to assign users only to the sites they’ll need access to. This can be done by first creating the user account via the Network Admin Users Screen. From there, visit My Sites > Network Admin > Sites and assign each user to the appropriate sites via the Edit Site link.
If a user only needs access to a single site, it’s easiest to visit the site’s dashboard and navigate to Users > Add New.
As always, carefully consider which user role each person should have. Think about the permissions they’ll need to do their job and assign them to the appropriate level.

Ensure That Your Server Can Handle the Load
Multisite networks, particularly large ones, can eat up a lot of server resources. They can push storage capacity, memory, bandwidth, and processing power to their limits.
That’s why web hosting is one of the most important components of a healthy WordPress Multisite network. Without the right configuration, your sites can take a massive hit in terms of performance and reliability.
Choosing a web hosting package can be challenging. Even if your initial choice appears to have enough resources, future growth also has to be considered. You don’t want to find out that you’ve outgrown your hosting a few months down the road.
Cost is also a major factor – but you tend to get what you pay for. Sure, some managed WordPress hosts charge a premium for Multisite installs. However, you may have access to a larger pool of resources.
Traditional shared hosting typically allows WordPress Multisite installations. That may work well enough in some instances. But don’t expect great performance for large, heavily-trafficked networks.
The bottom line is to know what you’re getting into before you sign up for hosting. Make sure that you’ll have the horsepower you need both now and in the future.

One WordPress Installation, Many Websites
There are plenty of similarities between administering a standard WordPress website and a Multisite network. But this special configuration does come with its own set of challenges.
First, the web hosting requirements are generally greater. Multiple sites mean a bigger database and more strain on server resources.
In addition, it can be difficult to keep track of plugins, themes, and users. Maintaining great performance and top-notch security requires constant vigilance. Administrators must take care to cut down on overhead and ensure that users have only the permissions they need.
That being said, the potential for a Multisite network is awesome. The added convenience and interoperability allow both developers and organizations to achieve some incredible things.
The post Tips for Running a WordPress Multisite Network appeared first on Speckyboy Design Magazine.
Did you miss our previous article…
https://www.1clanek.info/?p=1468